Engelsk tastatur er ingen undskyldning.. Alt-L for Ø, Alt-Z for Æ og Alt-W for Å. Skriver det her på et australsk keyboard...
Friday, August 10, 2007
Monday, August 06, 2007
XPs hemmelige værktøjer
20 Programmer til windows XP på din PC
- tracert.exe
Når du sender en forespørgsel over internettet - fx om at få vist en hjemmeside - sendes forspørslen gennem en lang række knudepunkter, som forbinder forskellige dele af internettet. Traceroute er et værktøj som kan fortælle dig om ruten mellem dig og en anden computer og måle ventetiden på hvert hop. - mplay32.exe
Media player - sndvol32.exe
Volumenkontrol - dxdiag.exe
- clipboard.exe
- winchat.exe
- netstat.exe
Kan dig en oversigt over hvordan din PC benytter din internetforbindelse. - ipconfig.exe
- ping.exe
- perfmon.exe
Kan måle PC'ens ydeevne - cleanmgr.exe
Diskoprydning - drwtsn32.exe
Dr. Watson er et fejlfindingsværktøj primært til folk der selv skriver programmer - chkdsk.exe
CheckDisk er god at køre ofte, da den tidligt kan finde og rette fejl på harddisken - charmap.exe
- winver.exe
Windows version - ftp.exe
- msconfig.exe
- iexpress.exe
Laver selvudpakkende filer - eudcedit.exe
Redigering af brugerdefinerede tegn - defrag.exe
Posted by geek at 3:37 PM 0 comments
Labels: WindowsXP
Monday, July 30, 2007
Hiding the blogger nav bar
#navbar-iframe {
display: none !important;
}
Posted by geek at 3:58 PM 0 comments
Labels: Blogger Template
Wednesday, July 18, 2007
Adding search to blogger blog
Here is a simple code to add a search field to your blogger blog.<form id="searchThis" action="/search" style="display:inline;" method="get"><input
id="searchBox" name="q" type="text"/> <input id="searchButton" value="Go" type="submit"/></form>
Posted by geek at 6:18 AM 0 comments
Labels: Blogger Template
Flickr badge
<!-- Start of Flickr Badge -->
<style type="text/css">
/*
Images are wrapped in divs classed "flickr_badge_image" with ids
"flickr_badge_imageX" where "X" is an integer specifying ordinal position.
Below are some styles to get you started!
*/
#flickr_badge_uber_wrapper {text-align:center; width:150px;}
#flickr_badge_wrapper {padding:10px 0 10px 0;}
.flickr_badge_image {margin:0 10px 10px 10px;}
.flickr_badge_image img {border: 1px solid black !important;}
#flickr_badge_source {text-align:left; margin:0 10px 0 10px;}
#flickr_badge_icon {float:left; margin-right:5px;}
#flickr_www {display:block; padding:0 10px 0 10px !important; font: 11px Arial,
Helvetica, Sans serif !important; color:#3993ff !important;}
#flickr_badge_uber_wrapper a:hover,
#flickr_badge_uber_wrapper a:link,
#flickr_badge_uber_wrapper a:active,
#flickr_badge_uber_wrapper a:visited {text-decoration:none !important;
background:inherit !important;color:#3993ff;}
#flickr_badge_wrapper {background-color:#ffffff;border: solid 1px #FFFFFF}
#flickr_badge_source {padding:0 !important; font: 11px Arial, Helvetica, Sans
serif !important; color:#666666 !important;}
</style>
<div id="flickr_badge_uber_wrapper"><a href="http://www.flickr.com" id="flickr_www">www.<strong
style="color:#3993ff">flick<span style="color:#ff1c92">r</span></strong>.com</a><div
id="flickr_badge_wrapper">
<script type="text/javascript" src="http://www.flickr.com/badge_code_v2.gne?count=5&display=random&size=s&layout=x&source=user_set&user=33737409%40N00&set=72157594410899909&context=in%2Fset-72157594410899909%2F"></script>
</div></div>
<!-- End of Flickr Badge -->
Posted by geek at 6:15 AM 0 comments
Tuesday, July 10, 2007
Adding favicon
<html>
<head>
<title>min side</title>
<link rel="shortcut icon" href="/mappe/ikon.ico">
</head>
<body>
.......
Posted by geek at 4:36 AM 0 comments
Friday, July 06, 2007
God måde at lave to kolonner med bullet points med DIV
Se kilden for tippet:
<div style="float: left; width: 49%; margin-left: -30px;"><ul><li>liste1</li></ul></div>
<div style="float: left; width: 49%; margin-left: -30px;"><ul><li>liste2</li></li></ul></div>
Posted by geek at 3:44 PM 0 comments
Labels: Blogger Template
MX record setup for Google Apps hos GratisDNS
Jeg ved kun hvordan man gør på gratisdns, men her kommer forklaringen:
- Log ind på din konto i GratisDNS
- Klik på Primær DNS knappen
- Klik på det domæne du vil sætte op (hvis man har mere end et er der en liste, og man skal selvfølgelig sætte MX recorden op for dem alle sammen)
- Klik på “tilføj MX”
- Du skal nu udfylde tre felter: Vært, Mail-udveksler og præference
Vært er dit domæne navn. Hos mig står der altså romme.dk
Mail-udveksler er mail-serveren
Præference angiver en prioritet af den givne mail-server Jeg bruger Google. Mange dokumenter skriver at man skal huske punktum i enden af navnet, men der skal man IKKE hos gratisdans!!
Preference | Mail-udveksler |
| 1 | ASPMX.L.GOOGLE.COM |
| 5 | ALT1.ASPMX.L.GOOGLE.COM |
5 | ALT2.ASPMX.L.GOOGLE.COM |
10 | ASPMX2.GOOGLEMAIL.COM |
10 | ASPMX3.GOOGLEMAIL.COM |
10 | ASPMX4.GOOGLEMAIL.COM |
10 | ASPMX5.GOOGLEMAIL.CO |
Posted by geek at 12:50 PM 0 comments
Tuesday, July 03, 2007
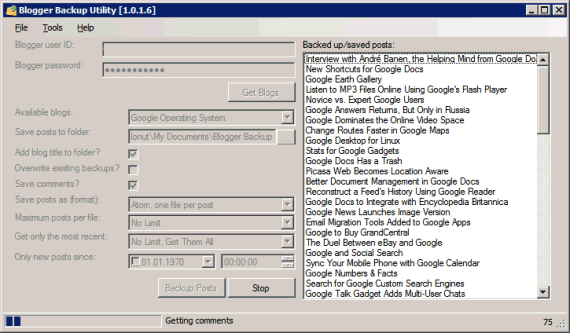
Backup blogger
Blogger Backup is a small open-source Windows tool that, well, backups the posts and comments from a Blogger blog. You'll have to enter your Google credentials (and your only protection is that the software is open source and you can check the code), select the blog you want to backup and decide how many posts you want to save.
The format for exporting is Atom, so for each post you'll get two files: one for the actual content of the post and one for the comments. There's also the option to save all the posts in a big Atom file.
Once you have all these files on your computer, you could write a tool that imports them to a database or use Blogger's API to recreate the blog. In fact, this tool also uses Blogger's API to get the feeds.
Another way to backup your blog involves manually downloading a page that contains all your blog posts and using an extension to get the photos from these posts.
Posted by geek at 8:04 AM 0 comments
How To Make An Awesome Tag Cloud!
I get a lot of emails asking me about the giant tag cloud hanging out at the top of my site. So many, in fact, that I thought it’d be a great idea to make a post out of it, as a bit of a mini-tutorial. So, without further ado, here’s how to get an awesome tag cloud in the New Blogger (formerly Blogger Beta).
First start a new blog in Blogger. Got one? Cool.
Now, navigate in Blogger to Template > Page Elements (clicking Layout from the Dashboard will get you there, too). You’re looking for the screen that says “Add and Arrange Page Elements.” Now, in the sidebar of this representation of your blog, click “Add a Page Element.” You’ll get a nice pop-up with a ton of options. Click Labels, cause that’s what you want to add, after all. Keep it alphabetical, change the name if you feel like it, and click “Save Changes.”
Save your template.
Now click over to “Edit HTML.” Definitely a good idea to “Download Full Template” here, to be safe, before you start editing the code. I’ll wait.
Backed up? Good. Moving on.
Search through your code for a line that looks exactly like this:
<b:widget id='Label1' locked='false' title='Labels' type='Label'/>The “title” attribute might be different if you changed it in the step above. Otherwise, this is the line you’re looking for.
Copy all of this code below.
<b:widget id='Label1' locked='false' title='Labels' type='Label'>
<b:includable id='main'>
<div class='widget-content'>
<div id='LabelDisplay'>
</div>
</div>
<script language='javascript' type='text/javascript'>
function zoomStyle() {
var max = 0;
var min = 10000;
<b:loop values='data:labels' var='label'>
if (<data:label.count/> > max)
max = <data:label.count/>;
if (<data:label.count/> < min)
min = <data:label.count/>;
</b:loop>
var display = "";
<b:loop values='data:labels' var='label'>
var delta = <data:label.count/> - min;
var size = 80 + (delta * 100) / (max - min);
display = display + "<span style='font-size:" + size + "%'><a expr:href='data:label.url + "?max-results=100"' style='text-decoration:none;'><data:label.name/></a></span> ";
</b:loop>
obj = document.getElementById('LabelDisplay');
obj.innerHTML = display;
}
zoomStyle();
</script>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
And paste it over (on top of, instead of, replacing!) the line you found. Be very careful not to overwrite the that will most likely follow it in your template code.
Click preview, and if you’ve done everything properly, you’ll have a sweet tag cloud with links of various sizes based on frequency of occurrence (if your blog is brand new, you’ll need to post in it first to see the code at work)
Posted by geek at 5:56 AM 0 comments
Labels: Blogger Template