Engelsk tastatur er ingen undskyldning.. Alt-L for Ø, Alt-Z for Æ og Alt-W for Å. Skriver det her på et australsk keyboard...
Friday, August 10, 2007
Monday, August 06, 2007
XPs hemmelige værktøjer
20 Programmer til windows XP på din PC
- tracert.exe
Når du sender en forespørgsel over internettet - fx om at få vist en hjemmeside - sendes forspørslen gennem en lang række knudepunkter, som forbinder forskellige dele af internettet. Traceroute er et værktøj som kan fortælle dig om ruten mellem dig og en anden computer og måle ventetiden på hvert hop. - mplay32.exe
Media player - sndvol32.exe
Volumenkontrol - dxdiag.exe
- clipboard.exe
- winchat.exe
- netstat.exe
Kan dig en oversigt over hvordan din PC benytter din internetforbindelse. - ipconfig.exe
- ping.exe
- perfmon.exe
Kan måle PC'ens ydeevne - cleanmgr.exe
Diskoprydning - drwtsn32.exe
Dr. Watson er et fejlfindingsværktøj primært til folk der selv skriver programmer - chkdsk.exe
CheckDisk er god at køre ofte, da den tidligt kan finde og rette fejl på harddisken - charmap.exe
- winver.exe
Windows version - ftp.exe
- msconfig.exe
- iexpress.exe
Laver selvudpakkende filer - eudcedit.exe
Redigering af brugerdefinerede tegn - defrag.exe
Posted by geek at 3:37 PM 0 comments
Labels: WindowsXP
Monday, July 30, 2007
Hiding the blogger nav bar
#navbar-iframe {
display: none !important;
}
Posted by geek at 3:58 PM 0 comments
Labels: Blogger Template
Wednesday, July 18, 2007
Adding search to blogger blog
Here is a simple code to add a search field to your blogger blog.<form id="searchThis" action="/search" style="display:inline;" method="get"><input
id="searchBox" name="q" type="text"/> <input id="searchButton" value="Go" type="submit"/></form>
Posted by geek at 6:18 AM 0 comments
Labels: Blogger Template
Flickr badge
<!-- Start of Flickr Badge -->
<style type="text/css">
/*
Images are wrapped in divs classed "flickr_badge_image" with ids
"flickr_badge_imageX" where "X" is an integer specifying ordinal position.
Below are some styles to get you started!
*/
#flickr_badge_uber_wrapper {text-align:center; width:150px;}
#flickr_badge_wrapper {padding:10px 0 10px 0;}
.flickr_badge_image {margin:0 10px 10px 10px;}
.flickr_badge_image img {border: 1px solid black !important;}
#flickr_badge_source {text-align:left; margin:0 10px 0 10px;}
#flickr_badge_icon {float:left; margin-right:5px;}
#flickr_www {display:block; padding:0 10px 0 10px !important; font: 11px Arial,
Helvetica, Sans serif !important; color:#3993ff !important;}
#flickr_badge_uber_wrapper a:hover,
#flickr_badge_uber_wrapper a:link,
#flickr_badge_uber_wrapper a:active,
#flickr_badge_uber_wrapper a:visited {text-decoration:none !important;
background:inherit !important;color:#3993ff;}
#flickr_badge_wrapper {background-color:#ffffff;border: solid 1px #FFFFFF}
#flickr_badge_source {padding:0 !important; font: 11px Arial, Helvetica, Sans
serif !important; color:#666666 !important;}
</style>
<div id="flickr_badge_uber_wrapper"><a href="http://www.flickr.com" id="flickr_www">www.<strong
style="color:#3993ff">flick<span style="color:#ff1c92">r</span></strong>.com</a><div
id="flickr_badge_wrapper">
<script type="text/javascript" src="http://www.flickr.com/badge_code_v2.gne?count=5&display=random&size=s&layout=x&source=user_set&user=33737409%40N00&set=72157594410899909&context=in%2Fset-72157594410899909%2F"></script>
</div></div>
<!-- End of Flickr Badge -->
Posted by geek at 6:15 AM 0 comments
Tuesday, July 10, 2007
Adding favicon
<html>
<head>
<title>min side</title>
<link rel="shortcut icon" href="/mappe/ikon.ico">
</head>
<body>
.......
Posted by geek at 4:36 AM 0 comments
Friday, July 06, 2007
God måde at lave to kolonner med bullet points med DIV
Se kilden for tippet:
<div style="float: left; width: 49%; margin-left: -30px;"><ul><li>liste1</li></ul></div>
<div style="float: left; width: 49%; margin-left: -30px;"><ul><li>liste2</li></li></ul></div>
Posted by geek at 3:44 PM 0 comments
Labels: Blogger Template
MX record setup for Google Apps hos GratisDNS
Jeg ved kun hvordan man gør på gratisdns, men her kommer forklaringen:
- Log ind på din konto i GratisDNS
- Klik på Primær DNS knappen
- Klik på det domæne du vil sætte op (hvis man har mere end et er der en liste, og man skal selvfølgelig sætte MX recorden op for dem alle sammen)
- Klik på “tilføj MX”
- Du skal nu udfylde tre felter: Vært, Mail-udveksler og præference
Vært er dit domæne navn. Hos mig står der altså romme.dk
Mail-udveksler er mail-serveren
Præference angiver en prioritet af den givne mail-server Jeg bruger Google. Mange dokumenter skriver at man skal huske punktum i enden af navnet, men der skal man IKKE hos gratisdans!!
Preference | Mail-udveksler |
| 1 | ASPMX.L.GOOGLE.COM |
| 5 | ALT1.ASPMX.L.GOOGLE.COM |
5 | ALT2.ASPMX.L.GOOGLE.COM |
10 | ASPMX2.GOOGLEMAIL.COM |
10 | ASPMX3.GOOGLEMAIL.COM |
10 | ASPMX4.GOOGLEMAIL.COM |
10 | ASPMX5.GOOGLEMAIL.CO |
Posted by geek at 12:50 PM 0 comments
Tuesday, July 03, 2007
Backup blogger
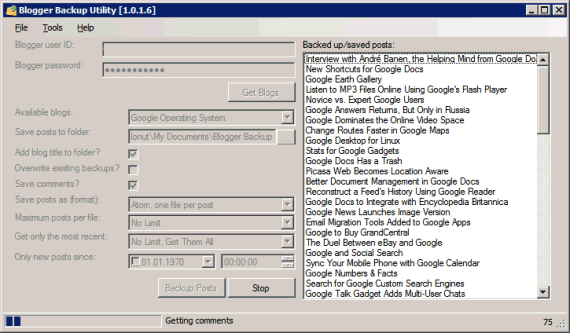
Blogger Backup is a small open-source Windows tool that, well, backups the posts and comments from a Blogger blog. You'll have to enter your Google credentials (and your only protection is that the software is open source and you can check the code), select the blog you want to backup and decide how many posts you want to save.
The format for exporting is Atom, so for each post you'll get two files: one for the actual content of the post and one for the comments. There's also the option to save all the posts in a big Atom file.
Once you have all these files on your computer, you could write a tool that imports them to a database or use Blogger's API to recreate the blog. In fact, this tool also uses Blogger's API to get the feeds.
Another way to backup your blog involves manually downloading a page that contains all your blog posts and using an extension to get the photos from these posts.
Posted by geek at 8:04 AM 0 comments
How To Make An Awesome Tag Cloud!
I get a lot of emails asking me about the giant tag cloud hanging out at the top of my site. So many, in fact, that I thought it’d be a great idea to make a post out of it, as a bit of a mini-tutorial. So, without further ado, here’s how to get an awesome tag cloud in the New Blogger (formerly Blogger Beta).
First start a new blog in Blogger. Got one? Cool.
Now, navigate in Blogger to Template > Page Elements (clicking Layout from the Dashboard will get you there, too). You’re looking for the screen that says “Add and Arrange Page Elements.” Now, in the sidebar of this representation of your blog, click “Add a Page Element.” You’ll get a nice pop-up with a ton of options. Click Labels, cause that’s what you want to add, after all. Keep it alphabetical, change the name if you feel like it, and click “Save Changes.”
Save your template.
Now click over to “Edit HTML.” Definitely a good idea to “Download Full Template” here, to be safe, before you start editing the code. I’ll wait.
Backed up? Good. Moving on.
Search through your code for a line that looks exactly like this:
<b:widget id='Label1' locked='false' title='Labels' type='Label'/>The “title” attribute might be different if you changed it in the step above. Otherwise, this is the line you’re looking for.
Copy all of this code below.
<b:widget id='Label1' locked='false' title='Labels' type='Label'>
<b:includable id='main'>
<div class='widget-content'>
<div id='LabelDisplay'>
</div>
</div>
<script language='javascript' type='text/javascript'>
function zoomStyle() {
var max = 0;
var min = 10000;
<b:loop values='data:labels' var='label'>
if (<data:label.count/> > max)
max = <data:label.count/>;
if (<data:label.count/> < min)
min = <data:label.count/>;
</b:loop>
var display = "";
<b:loop values='data:labels' var='label'>
var delta = <data:label.count/> - min;
var size = 80 + (delta * 100) / (max - min);
display = display + "<span style='font-size:" + size + "%'><a expr:href='data:label.url + "?max-results=100"' style='text-decoration:none;'><data:label.name/></a></span> ";
</b:loop>
obj = document.getElementById('LabelDisplay');
obj.innerHTML = display;
}
zoomStyle();
</script>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
And paste it over (on top of, instead of, replacing!) the line you found. Be very careful not to overwrite the that will most likely follow it in your template code.
Click preview, and if you’ve done everything properly, you’ll have a sweet tag cloud with links of various sizes based on frequency of occurrence (if your blog is brand new, you’ll need to post in it first to see the code at work)
Posted by geek at 5:56 AM 0 comments
Labels: Blogger Template
Monday, June 18, 2007
Efficient Google searching
For millions of people, Google is an indispensable search tool that they use every day, in all facets of their lives. From work or school, research, to looking up movies and celebrities to news and gossip, Google is the go-to search engine.
But instead of just typing in a phrase and wading through page after page of results, there are a number of ways to make your searches more efficient.
Some of these are obvious ones, that you probably know about. But others are lesser-known, and others are known but not often used. Use this guide to learn more about, or be reminded of, some of the best ways to get exactly what you're looking for, and quickly.
- Either/or. Google normally searches for pages that contain all the words you type in the search box, but if you want pages that have one term or another (or both), use the OR operator -- or use the "|" symbol (pipe symbol) to save you a keystroke. [dumb | little | man]
- Quotes. If you want to search for an exact phrase, use quotes. ["dumb little man"] will only find that exact phrase. [dumb "little man"] will find pages that contain the word dumb and the exact phrase "little man".
- Not. If you don't want a term or phrase, use the "-" symbol. [-dumb little man] will return pages that contain "little" and "man" but that don't contain "dumb".
- Similar terms. Use the "~" symbol to return similar terms. [~dumb little man -dumb] will get you pages that contain "funny little man" and "stupid little man" but not "dumb little man".
- Wildcard. The "*" symbol is a wildcard. This is useful if you're trying to find the lyrics to a song, but can't remember the exact lyrics. [can't * me love lyrics] will return the Beatles song you're looking for. It's also useful for finding stuff only in certain domains, such as
educational information: ["dumb little man" research *.edu]. - Advanced search. If you can't remember any of these operators, you can always use Google's advanced search.
- Definitions. Use the "define:" operator to get a quick definition. [define:dumb] will give you a whole host of definitions from different sources, with links.
- Calculator. One of the handiest uses of Google, type in a quick calculation in the search box and get an answer. It's faster than calling up your computer's calculator in most cases. Use the +, -, *, / symbols and parentheses to do a simple equation.
- Numrange. This little-known feature searches for a range of numbers. For example, ["best books 2002..2007] will return lists of best books for each of the years from 2002 to 2007 (note the two periods between the two numbers).
- Site-specific. Use the "site:" operator to search only within a certain website. [site:dumblittleman.com leo] will search for the term "leo" only within this blog.
- Backlinks. The "link:" operator will find pages that link to a specific URL. You can use this not only for a main URL but even to a specific page. Not all links to an URL are listed, however.
- Vertical search. Instead of searching for a term across all pages on the web, search within a specialized field. Google has a number of specific searches, allowing you to search within blogs, news, books, and much more:
- Blog Search
- Book Search
- Scholar
- Catalogs
- Code Search
- Directory
- Finance
- Images
- Local/Maps
- News
- Patent Search
- Product Search
- Video
- Movies. Use the "movie:" operator to search for a movie title along with either a zip code or U.S. city and state to get a list of movie theaters in the area and show times.
- Music. The "music:" operator returns content related to music only.
- Unit converter. Use Google for a quick conversion, from yards to meters for example, or different currency: [12 meters in yards]
- Types of numbers: Google algorithms can recognize patterns in numbers you enter, so you can search for:
- Telephone area codes
- Vehicle ID number (US only)
- Federal Communications Commission (FCC) equipment numbers (US only)
- UPC codes
- Federal Aviation Administration (FAA) airplane registration number (US only)
- Patent numbers (US only)
- Even stock quotes (using the stock symbol) or a weather forecast regarding the next five days
- File types. If you just want to search for .PDF files, or Word documents, or Excel spreadsheets, for example, use the "filetype:" operator.
- Location of term. By default, Google searches for your term throughout a web page. But if you just want it to search certain locations, you can use operators such as "inurl:", "intitle:", "intext:", and "inanchor:". Those search for a term only within the URL, the title,
the body text, and the anchor text (the text used to describe a link). - Cached pages. Looking for a version of a page the Google stores on its own servers? This can help with outdated or update pages. Use the "cached:" operator.
- Answer to life, the universe, and everything. Search for that phrase, in lower case, and Google will give you the answer.
Posted by geek at 7:47 AM 0 comments
Labels: Google
Friday, June 15, 2007
12 FireFox tips
1. Genvejstaster
Du kan faktisk søge rundt på nettet uden at bruge musen ret meget. Det gælder blot om at lære nogle af de her smarte genvejstaster:
Mellemrumstasten (scroller ned ad websiden)
Shift+Mellemrumstasten (scroller op ad websiden)
Ctlr+F (søg)
Ctrl+D (bogmærk en webside)
Ctrl+T (åben nyt faneblad)
Ctrl+L (gå til adresselinjen)
Ctrl+= (forstør tekststørrelsen)
Ctrl+- (formindsk tekststørrelsen)
Ctrl+W (luk faneblad)
F5 (genindlæs nuværende webside)
Alt-Home (gå til browserens startside)
2. Genveje med musen
Hvis du holder af (og om) musen, kan du have stor glæde af de følgende genveje:
Shift+scroll ned (Forrige webside vises)
Shift+scroll op (næste webside vises)
Ctrl+scroll op (tekststørrelsen formindskes)
Ctrl+scroll ned (tekststørrelsen forstørres)
Klik på musens mellemste knap/scrollhjulet, når cursoren er over et link (åbner websiden i et nyt vindue)
Klik på musens mellemste knap/scrollhjulet, når cursoren er over et faneblad (det lukkes)
3. Spar tastetryk når du surfer
Hvorfor skrive hele adressen til en webside, når du kan få hjælp af Firefox? Gå til adresselinjen (brug eventuelt genvejen Ctrl+L) og skriv navnet på websiden uden ”www” eller ”.com”. Det kunne eksempelvis være ”google”. Tryk Ctrl+Enter, og Firefox vil automatisk tilføje ”www” og ”.com” til adressen og sende dig til Googles webside. Hvis du skal ind på adresser, som ender med .net brug Shift+Enter og for adresser med .org tryk Ctrl+Shift+Enter.
4. Navigation i faneblade
I stedet for at bruge musen til at hoppe mellem de forskellige faneblade med åbne websider, kan du bruge et par genvejstaster:
Ctrl+Tab (bladrer frem mellem de åbne websider)
Ctrl+Shft+Tab (bladre tilbage mellem de åbne websider)
Ctrl+1-9 (Vælg et nummer og hop til det konkrete faneblad)
5. Kamufler din browsing
Hvis du ikke vil have snushaner til at se, hvilke websider du har besøgt, kan du let slette de URL’er, som dukker op i adresselinjen. Det kræver, at du går op i adresselinjen (brug eventuelt genvejstasterne Ctrl+L), begynd at skrive webadressen ind og en drop-down menu dukker op. Den viser URL’erne til websider, som du har besøgt. Marker de websider, som du ikke vil have skal vises mere, og tryk på Delete.
6. Slet private oplysninger
Der kan gemme sig mange private oplysninger i ens browserhistorik, men heldigvis kan sporene skjules. Klik på Funktioner og vælge Fjern private oplysninger (eller brug genvejstasterne Ctrl+Shift+Delete). Herefter kan du slette browserhistorik, download historik samt gemt formular- og søgehistorik.
7. Gå offline
Du kan sagtens arbejde offline med Firefox. Vælg Filer – Arbejd Offline. Selv om du er offline, kan du fortsat browse rundt på de sider, som du lige har indlæst.
8. Hurtigt bogmærke
Hvis du hurtigt vil bogmærke en webside, kan du blot klikke i toppen af fanebladet og trække ikonet over i den folder, som indeholder dine bogmærker. Du kan også trække ikonet ud på dit skrivebord og have genvejen liggende der.
9. Få mere plads på skærmen
Du kan nemt gøre Firefox’ ikoner mindre, så browseren får mere plads til at vise websider.
Klik på Vis – Værktøjslinjer – Tilpas.
Herefter kan du vælge at sætte et flueben i boksen med ”anvend små ikoner”.
10. Åben nyt faneblad
Du kan let åbne et nyt faneblad. Dobbeltklik på den tomme plads ved siden af faneblade med åbne websider, og en ny og blank webside dukker op.
11. Åben lukkede faneblade/websider
Ups! Du kom til at klikke på det røde kryds, som lukker fanebladet med en webside. Og hvad var det nu lige, at den hed? Det kan være irriterende, men med Firefox kan du hurtigt få den frem igen.
Vælg Historik og herefter Nyligt lukkede faneblade.
Du kan også bruge genvejstasterne Ctrl+Shift+T til at genåbne et faneblad, som lige er blevet lukket.
12. Frys GIF-animationer
GIF-animationer kan være sjove, men de kan også være sindssygt irriterende, hvis de blinker, farer rundt og hele tiden stjæler din opmærksom fra eksempelvis en artikel, som du er ved at læse. Tryk blot på ESC og du fryser øjeblikkeligt GIF-animationen, som nu står dødstille.
Posted by geek at 1:12 AM 2 comments
Labels: FireFox